- Step 1:
- Make sure the image you want to post already has a web address, i.e you can link to it.
If you need a host for your image we recommend http://postimage.org.
BE KIND, RESIZE! PLEASE review the “Tips for Posting Images” section at the bottom of this page which includes suggestions for resizing your images. - Step 2:
- Enter the direct link to your image here: (e.g., http://s16.postimg.org/4badcbx79/chauncey.jpg )
- Step 3:
- to preview your image and generate the HTML.
- Step 4:
- Copy this HTML and paste it into your post:
Tips for Posting Images:
- BE KIND…RESIZE!!!
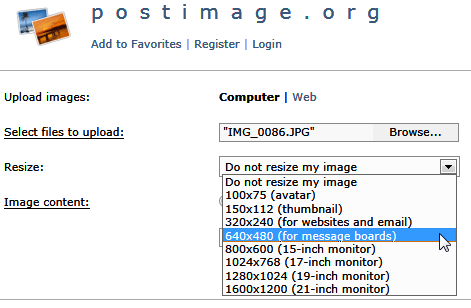
If your image extends beyond the bounds of the box above, then you should probably resize it. Image hosting services generally give you the option to resize your image when you upload it. We recommend either 640×480 (optimal) or 800×600 (acceptable). Anything larger is probably too large and does a disservice to those with a slow internet connection. If you are using postimage.org to host your image, then you have the option of resizing it when you are uploading it:
- INCLUDE IMAGE DIMENSIONS
Images are displayed as thumbnail links in your posts. When you click on the thumbnail a new window opens and your image will be displayed at full size.
IMPORTANT: If you don’t include the “width=” and “height=” attributes in your image tag, then your thumbnail link will not look proportionally correct. The thumbnail will be square and it’s not likely that your image is square. However, when you click the thumbnail the picture will display correctly in the new window. If you don’t mind “squished” looking thumbnails, then don’t worry about this. If you always use this Image Wizard you will not have this problem. - STACKED IMAGES
If you are posting more than one image and you want them to stack vertically, then make sure that you put line breaks between them. You can do that by simply hitting RETURN. It is not necessary to use the <br> tag. Put any descriptive text for the image after the image tag and before the line break. Your text will automatically align with the top of the image and will look very nice. I highly recommend this approach. - SIDE-BY-SIDE IMAGES
If you want to display the images horizontally (side-by-side), then don’t put anything between them, i.e. no descriptive text and no line breaks.
webmaster said on September 29, 2014
I you have any helpful hints or suggestions for posting pictures that would help your fellow glassies, add them here.
Fenton said on August 20, 2016
Tornado1.jpg](https://postimg.org/image/uet3asnb3/)